Author : UnknownTidak ada komentar
kali ini kami membagikan tutorial bagaimana Cara membuat autocomplete field yang datanya berasal dari database, dan akan diambil dengan bantuan jQuery. Autocomplete merupakan sebuah fitur yang berfungsi memberikan sugesti prediksi data yang akan di inputkan oleh pengguna user sehingga mempercepat proses input data. Konsepnya adalah dengan mencocokan beberapa karakter yang sudah dimasukan pengguna dengan data yang telah disimpan ke dalam database.
jQuery
Untuk membuat autocomplete dari database menggunakan jQuery. Silahkan download jQuery UI nya pada link berikut. Download jQuery UI . kemudian ekstrak kedalam folder js.
Database
Untuk contoh databasenya silahkan buat database dengan nama db_siswa dan sebuah tabel dengan nama tb_siswa dengan struktur seperti berikut. :
| Name | Type | Size | Extra | Primary |
|---|---|---|---|---|
| id | INT | 9 | auto_increement | yes |
| nama | var_char | 50 |
PHP
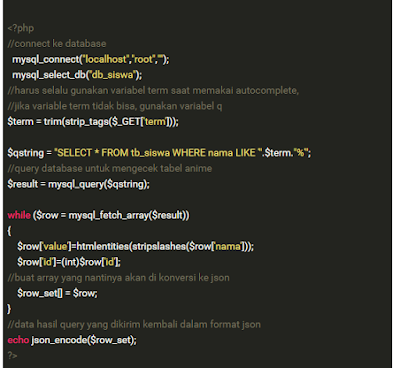
Buat file dengan nama data.php dengan source code seperti berikut :
<?php
//connect ke database
mysql_connect("localhost","root","");
mysql_select_db("db_siswa");
//harus selalu gunakan variabel term saat memakai autocomplete,
//jika variable term tidak bisa, gunakan variabel q
$term = trim(strip_tags($_GET['term']));
$qstring = "SELECT * FROM tb_siswa WHERE nama LIKE '".$term."%'";
//query database untuk mengecek tabel anime
$result = mysql_query($qstring);
while ($row = mysql_fetch_array($result))
{
$row['value']=htmlentities(stripslashes($row['nama']));
$row['id']=(int)$row['id'];
//buat array yang nantinya akan di konversi ke json
$row_set[] = $row;
}
//data hasil query yang dikirim kembali dalam format json
echo json_encode($row_set);
?>
kemudian file akan melakukan pencarian data dalam tabel dari inputan yang dimasukan oleh pengguna kemudian dicocokan dengan field nama yang ada di database, jika bertemu yang cocok kemudian data di kembalikan dalam format json untuk di tampilkan sebagai sugesti autocomplete.
buatlah file dengan nama index.php dengan source code seperti berikut :
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Autocomplete dari database dengan jQuery dan PHP | Cuma Coder</title>
<link rel="stylesheet" href="style.css" />
<link rel="stylesheet"
href="js/jquery-ui.css" />
<script src="js/jquery-1.8.3.js"></script>
<script src="js/jquery-ui.js"></script>
<script>
/*autocomplete muncul setelah user mengetikan minimal2 karakter */
$(function() {
$( "#siswa" ).autocomplete({
source: "data.php",
minLength:1,
});
});
</script>
</head>
<body>
<div class="wrap">
<h1>Data Siswa Sekolah Cuma Coder</h1>
<h1>Autocomplete dari database dengan jQuery dan PHP</h1>
<div class="ui-widget">
<label for="siswa">Nama Siswa : </label>
<input id="siswa" />
</div>
<p class='copy'>Copyright © <a href="http://www.cumacoder.blogspot.com">Cuma Coder</a> 2016</p>
</div>
</body>
</html>
Autocomplete Dari Database Dengan jQuery dan PHP sudah selesai anda dapat mencobanya dengan cara membukanya di browser anda, disarankan membukanya dengan browser Chrome atau Mozilla
Perhatikan baik - baik nama dari file JS nya di index.php pastikan file jQuery dan jQuery UI terload.
Perhatikan baik - baik nama field dan tabel anda yang ada di databse sudah sama dengan yang di data.php .
Untuk source code yang telah jadi silahkan DOWNLOAD DISINI
Artikel Terkait
Posted On : Selasa, 04 Oktober 2016Time : Oktober 04, 2016